

Make sure to follow the same process to launch Chrome for other programs like JavaScript, SASS, and CSS.No matter whether you are a full-time developer working with massive codebases on a regular basis, or a mere hobbyist programmer – Visual Studio Code can be the perfect addition in your development toolbelt. There it is! This is the process to launch Chrome on Visual Studio Code using the Live Server extension. This is our output presented in a Chrome tab.

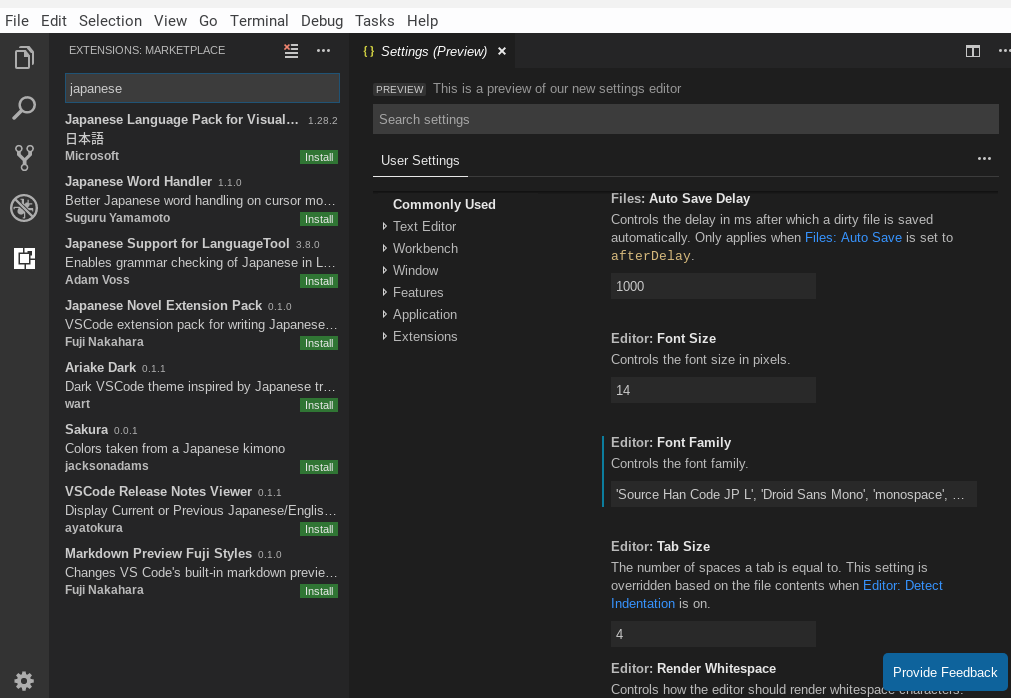
In the “Search Settings” bar, type Live Server.Alternatively, you can press Ctrl +,įrom the Manage tab, click on the Settings option.

Then, select the Settings option from the menu. From the sidebar, click on the Manage button.If you want to specify custom browser settings for Live Server, follow these steps: Install Live Server from Visual Studio Code Extensions.īy default, Live Server opens the default browser of the machine. Type “Live Server” in the search box and click the Install button.Follow these steps to install Live Server: It also reloads your page automatically every time you save the file. Live Server is an extension that allows you to run HTML code as a web application running on your localhost web server directly from your machine. Step 1: Install the Live Server extension This guide will demonstrate running a simple HTML file in Chrome using VS Code. For example, you might want to quickly test one of your HTML, CSS, SASS, or JavaScript files. You might need to launch Chrome on Visual Studio Code for many reasons.


 0 kommentar(er)
0 kommentar(er)
